
How to Automatically Scroll Horizontally When Scrolling Vertically with
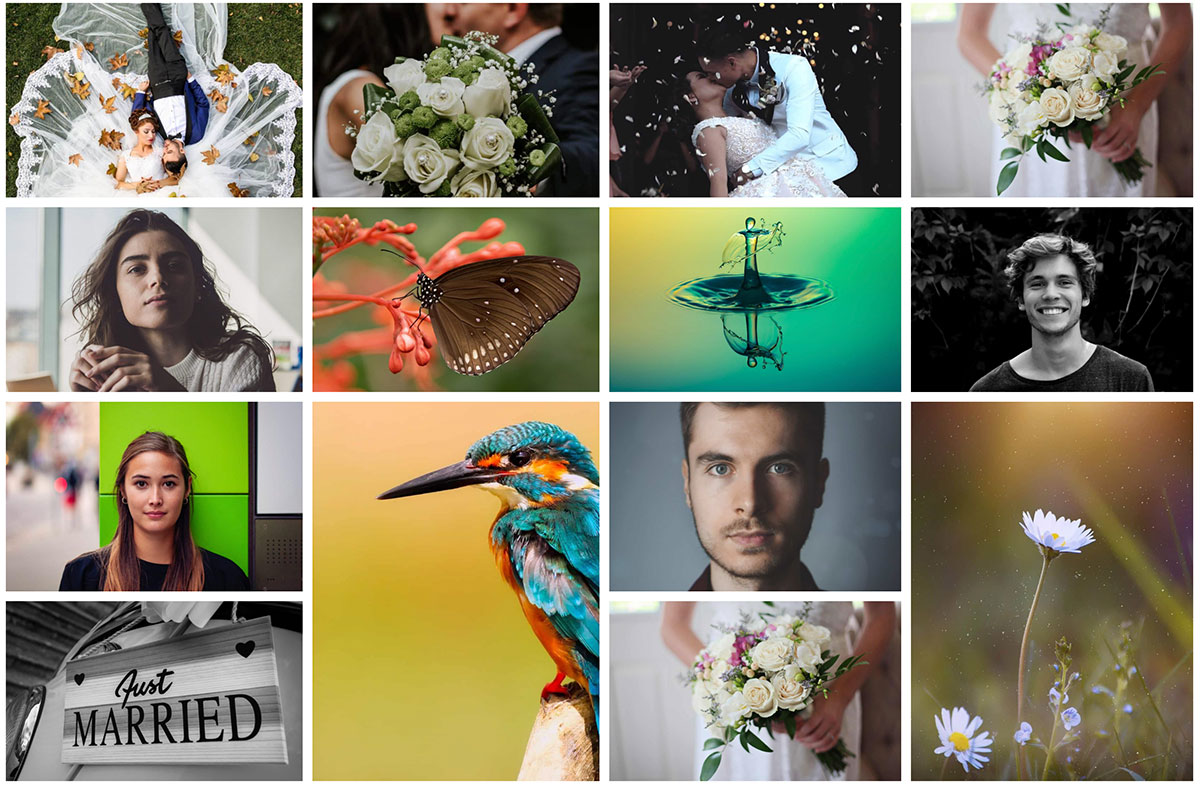
Creating a vertical or horizontal scrolling gallery in WordPress can be a great way to showcase your images and improve the user experience of your website. With its user-friendly interface, customization options, and versatile gallery types, Modula is a must-have for any website owner looking to showcase their images and win new business!.

How to Add a Horizontal Line Separator in WordPress (5 Methods) gotcha
Photography WordPress Theme for Photographer. Photography Portfolio Proof gallery. Photo Gallery and Pricing Page, Elementor. $49. (11) 1.2K Sales. Last updated: 24 Dec 23. Live Preview. Get 79 horizontal WordPress themes on ThemeForest such as Fluxus - Horizontal Portfolio Theme, Anotte - Horizontal Photography WordPress Theme, Thecs.

Sider A New Horizontal WordPress Theme
In this short video, we are going to look at how we can re-create this Horizontal Pyramid Gallery by only using blocks, no code, no plugins and no CSS are necessary. And the best part is that it displays on mobile devices, you will only need a Row block and Cover blocks. So let's get going. To start we will create a new page and add a Row block.

WordPress logo PNG
Here are 17 premium horizontal-scrolling WordPress themes. Fluxux. Fluxux is a beautiful magazine-inspired portfolio theme with three different homepage types: slideshow, "hello," and portfolio with horizontal scrolling. It also features horizontal portfolio pages, a horizontal blog, a contact page with Google Maps integration, shortcodes and.

How to Create an Image Gallery on WordPress The Blog
However, there is one members gallery, that does have images in it, that is not like the other similar members galleries with images, in that the persons name does not have a 'link' to open that gallery. It is visible, whether logged in or out, as expected. Of course, other links do allow her images to be viewed.

17 Stunning Examples of Sites with Horizontal Scrolling
Create a new WordPress page or post. From the edit toolbar, click the " Add Media" button. 3. Create the Sliding gallery. First, upload images on the web directly to the media panel so you can add them later to your gallery slider. Click on " Create Gallery" to create a new gallery for your page and select the photos already in your.

Photo Gallery For Wordpress Free Encycloall
Below is an example horizontal image gallery with a scrollbar using the Total Post Cards element. You can use your mouse to scroll left/right to view the various images. Horizontal scrolling areas have become quite popular because they allow you to display more content without increasing the vertical height of your page but with.
.png)
FileHorizontal (PSF).png Wikimedia Commons
1 Answer. This is a rather vague / opion question, but let's see. If you're looking for a premium slider, you can check out Soliquoy, SliderPRO, and Royal Slider. You can read a review and comparison of these on Chris Lema's blog. I would also recommend checking out FlexSlider from WooThemes, and Meteor Slides.

Horizontal Straight Black Line Png / Browse and download hd horizontal
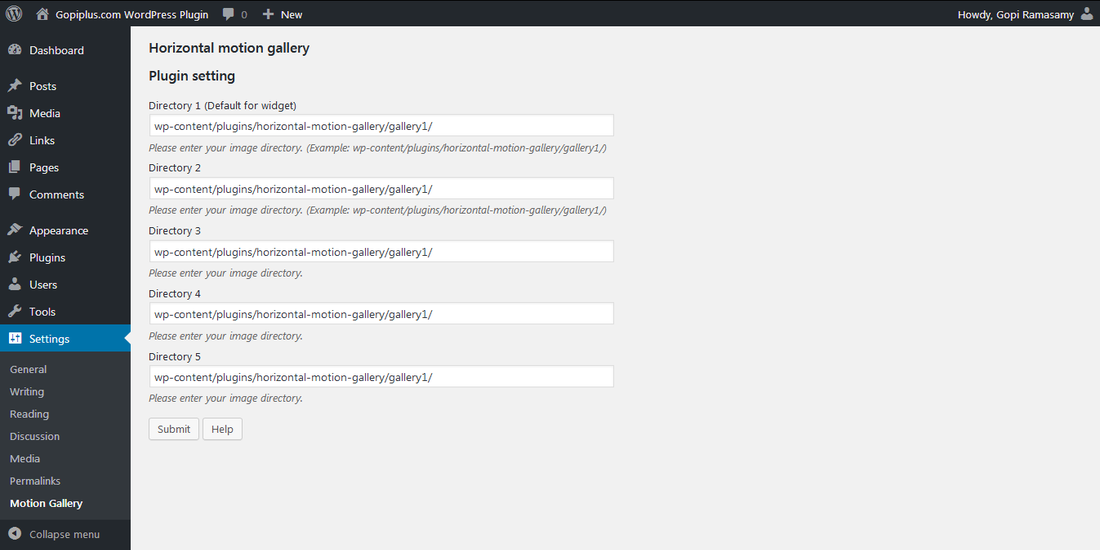
Horizontal motion gallery WordPress plugin create the motion image gallery in the pages and post.. The user can direct both the image scrolling direction and speed just by placing the mouse on either side of the image gallery. Clicking on an image will target new link and optionally hyperlink each images. This is an XML based slideshow gallery.

20+ Best WordPress Themes with Horizontal Scroll Qode Interactive
First, let's add our horizontal scroller block by typing /horizontal scroller. Make the alignment of your horizontal scroller "full width" so that it covers the whole website. You can do this by clicking the Align icon in the Toolbar and selecting the Full width option.

Horizontal Gallery Proximité Humaine
In this session, we will learn how to make a Horizontal Pyramid Gallery by just using a Row block and Cover blocks.

15+ Best Horizontal Scroll WordPress Themes (2023) Codeless
A few things to remember: add the style to a post_style custom field on the post. add a horizontal custom field with the value of true. sections are numbered and assigned id s automatically on the client-side, so make sure you know which section you are styling. swap my test image links for your test image links!

15+ Best Horizontal Scroll WordPress Themes (2023) Codeless
en WordPress.com Forums Horizontal gallery scroll Horizontal gallery scroll chenias · Member · May 25, 2017 at 10:46 am Copy link Add topic to favorites Hi, do You know any free theme or at least gallery type with horizontal scrolling view? The blog I need help with is: (visible only to logged in users) chenias…

Horizontal motion gallery WordPress plugin Marquee images
Visit our Facebook page; Visit our X (formerly Twitter) account; Visit our Instagram account; Visit our LinkedIn account; Visit our YouTube channel

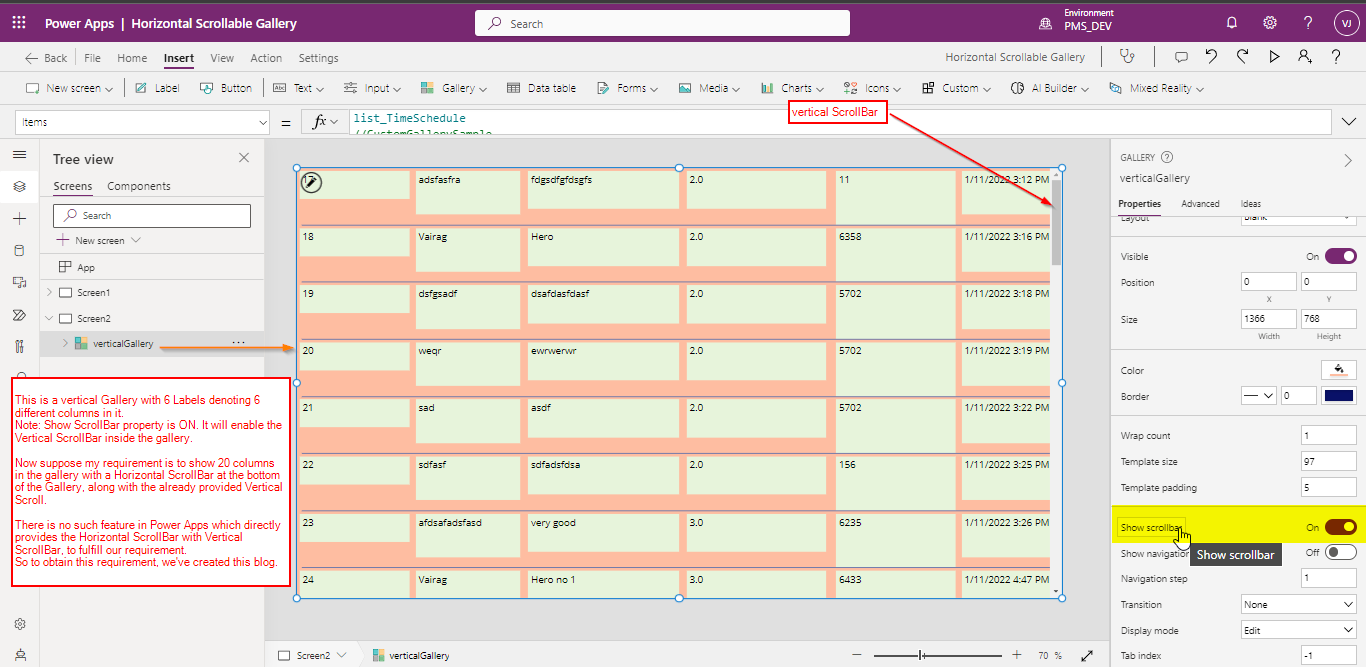
How to create a Horizontal Scrollable Gallery in Power Apps (Canvas
We have three options to install and configure this Image horizontal reel scroll slideshow plugin. Drag and drop the widget to your sidebar. Add the gallery into the posts or pages using shortcode. Add directly in the theme usinh plugin PHP code.

How to setup advanced HORIZONTAL page SCROLL in Elementor Page Builder
Method 2. Go to 'add new' menu under 'plugins' tab in your word-press admin. Search horizontal motion gallery plugin using search option. Find the plugin and click 'Install Now' link. Finally click activate plugin link to activate the plugin. Method 3. Download the plugin horizontal-motion-gallery.zip from download location.